بوت استرپ ( bootstrap ) یک فریم ورک رایگان و متن باز است که برای کار front end و طراحی برنامه های وب استفاده می شود. فریم ورک بوت استرپ با استفاده از html ، css و جاوا اسکریپت ساخته شده و هدفش طراحی سایت ها و برنامه هایی است که ریسپانسیو بوده و برای نمایش در موبایل مناسب باشند. در حقیقت، کار اصلی که بوت استرپ انجام می دهد اینست که زمان لازم برای طراحی یک سایت مدرن را کاهش می دهد. این را قبول کنید که برای طراحی هر قسمتی از سایت ( از تایپوگرافی گرفته تا دکمه ها یا حتی گالری عکس ) بهتر است که از یک قالب آماده استفاده کرد. البته که برای استفاده از این الگوهای از پیش طراحی شده هم باید اول نحوه استفاده از آن ها را یاد گرفت. پس در این مقاله با موستانگ همراه شوید تا ببینیم جادوی بوت استرپ چیست !

لزوم طراحی ریسپانسیو
نام و اهمیت طراحی ریسپانسیو یا واکنش گرا دیگر برای همه مشخص است. طراحی ریسپانسیو این امکان را به برنامه ها می دهد که اندازه دستگاه کاربر را تشخیص داده و صفحه های خود را با آن سازگار کنند. وقتی رویکردتان در طراحی موبایل محور باشد ، یعنی این را باور دارید که اولین و دم دست ترین دستگاهی که کاربرانتان می خواهند کارشان را سریع با آن انجام دهند، موبایلشان است. و امروزه دیگر این باور حقیقت هم دارد. حالا می دانید کار جادویی بوت استرپ چیست ! بوت استرپ کمک می کند تا یک طراحی ریسپانسیو بی نقص برای وبسایتتان داشته باشید.
معنای کلمه بوت استرپ چیست و از کجا پیدایش شده؟

آقایان Mark Otto و Jacob Thornton ، بوت استرپ را وقتی که در توییتر کار می کردند ساختند ( به عنوان ابزاری که بتوانند با آن کدهای استفاده شده در سایت را دوباره استفاده کرده و در زمان صرفه جویی کنند ) . bootstrap در ابتدا به عنوان نقشه توییتر شناخته می شد. گاهی اوقات با بوت استرپِ توییتر نیز خوانده می شود.
در دنیای کامپیوتر ، کلمه bootstrap به معنای بوت کردن ( boot ) است: یعنی لود کردن یک برنامه در کامپیوتر با استفاده از یک برنامه کوچک و ابتدایی دیگر . در دنیای فیزیکی هم bootstrap آن تسمه کوچکی است که در پشت چکمه قرار دارد و با استفاده از آن می توانید چکمه را راحت بپوشید. در حالت کلی این کلمه به معنای بکار گرفتن یک تلاش کوچک و اهرم کردن آن برای رسیدن به یک هدف بزرگتر و مهمتر است. جالب است که بدانید ضرب المثلی هم وجود دارد با این مفهوم: pulling yourself up by your own bootstraps که به معنای رسیدن به موفقیت از طریق یک شروع ساده است.
مفاهیم ابتدایی درباره بوت استرپ چیست
قبل از همه چیز باید مفاهیم ابتدایی درباره این فریم ورک را بدانید. اگر به سایت رسمی سر بزنید ، می بینید که بوت استرپ را اینگونه معرفی می کند:
یک فریم ورک html ، css و جاوا اسکریپت که برای ساخت پروژه های ریسپانسیو ( موبایل محور ) استفاده می شود.
بهتر است این را نیز بدانید که:
bootstrap متن باز است و مجموعه ای از طراحی ها ( نظیر متغیرهای Sass ، کامپوننت ها و پلاگین های آماده و یک سیستم گرید ) را شامل می شود که کار را برای طراحان وب بسیار آسان می کند.
به زبان ساده، بوت استرپ مجموعه گسترده ای از ابزارهایی است که با هدف استفاده مجدد از کُد ساخته شدند. یعنی دیگر لازم نیست تا قسمت های اساسی وبسایتتان را از صفر طراحی کنید. اگر می خواهید وبسایت هایی ریسپانسیو داشته باشید، با انتخاب بوت استرپ به عنوان یک فریم ورک طراحی front end ، کارتان بسیار راحت تر شده و مطمئن می شوید که طراحی تان ثابت است و با مرورگرهای مختلف سازگاری دارد.
برای شروع، فایل هایی که لازم دارید این ها هستند:
- bootstrap.css (دانلود) : فریم ورک css
- bootstrap.js (دانلود) : فریم ورک جاوا اسکریپ / جی کوئری
- glyphicons (دانلود) : مجموعه ای از آیکن ها
آنچه که بوت استرپ را نسبت به فریم ورک های دیگر متمایز می کند، استفاده زیاد از جی کوئری است. بدون جی کوئری ، جاوا اسکریپت خیلی پیچیده می شد و امکان پشتیبانی از مرورگرهای مختلف هم وجود نداشت. بسته ی bootstrap ، تمامی ابزارهایی که یک طراح برای ساخت یک رابط کاربری معمولی نیاز دارد را شامل می شود. اگر از نوشتن انبوهی از کد خسته شدید، بوت استرپ طراحی را برایتان بسیار آسان می کند.
در این قسمت از مانِژ ، می توانید نمونه کُد های کاربردی از bootstrap را مشاهده کنید.
اهمیت فریم ورک
برنامه نویس ها خوب می دانند که امروزه انجام یک پروژه بسیار آسان تر از گذشته است! بدون فریم ورک ها ، زمان زیادی برای کدزدنی لازم بود و دانش برنامه نویسی زیادی هم می طلبید. با یک اشتباه کوچک نیز ممکن بود که کل پروژه نابود شود! همین ها باعث می شد که فشار زیادی بر شانه های برنامه نویس پروژه وارد شود. حالا کار بوت استرپ چیست ؟
به عنوان یک فریم ورک ، بوت استرپ فرآیند طراحی را آسان تر می کند. بدین صورت که تلاش می کند تا از کد های ثابت و با کیفیت استفاده کند. خطاهای انسانی کاملاً طبیعی است. اما اگر فریم ورکی داشته باشیم که استاندارد و تایید شده باشد، کارمان خیلی راحت تر می شود.
شما می توانید همه کد را خودتان بزنید! اما راه پیچیده تری خواهید داشت! ولی با فریم ورک می توانید:
- از تکرارهای بیجا پرهیز کنید
- با نیازهای مختلف سازگار باشید (بدون تغییرات اساسی در کد)
- کدهای استوارتری داشته باشید
- سریعتر و راحت تر طراحی کنید
- مرورگرهای بیشتری را پشتیبانی کنید
فواید بوت استرپ چیست ؟
خب، پس تا اینجا فهمیدیم که فریم ورک یک انتخاب هوشمندانه است. اما دلایلمان برای استفاده از بوت استرپ چیست ؟
از همان سال 2011 که بوت استرپ معرفی شد، توانست توجه طراحان و برنامه نویسان وب را به خود جلب کند ( به خاطر انعطاف پذیری و راحتی استفاده ) اگر این دلایل برایتان کافی نیست، این ها را هم در نظر بگیرید:
- سازگاری بالا با انواع مرورگرها
- امکان استفاده سریع از کامپوننت ها
- پشتیبانی از جی کوئری
bootstrap را می توانید با IDE دلخواهتان استفاده کنید. همچنین می توانید در کنار سایر زبان های برنامه نویسیِ سمت سرور ( از ASP.NET گرفته تا PHP و حتی Ruby ) نیز از آن استفاده کنید.
اما دلیل ترجیح بوت استرپ چیست ( در مقابل سایر فریم ورک ها ) ؟
دلایل مهندسان نرم افزار متفاوت است. دلیل اصلی ، راحتی کار با آن است ( به دلیل طراحی واضحی که دارد ). سیستم گرید یا صفحه بندی ( grid system) نیز می تواند یک دلیل مهم دیگر باشد. امکان استفاده چندین باره از کامپوننت ها ، طراحی را برای مهندسان راحت تر و منعطف تر می کند. همچنین پشتیبانی از پلاگین ها ، قابلیت های این فریم ورک را بیشتر هم می کند.
در ادامه با موستانگ همراه باشید تا عمیقتر بررسی کنیم: دلایل استفاده از بوت استرپ چیست .
1- صرفه جویی در زمان

استفاده از بوت استرپ می تواند در زمان زیادی صرفه جویی کند. می تواند فرآیند طراحی را برایتان بسیار سریعتر کرده و در عین حال کیفیت مورد نظرتان را هم حفظ کند. با وجود بوت استرپ دیگر لازم نیست تا المان های خاص را خودتان طراحی کنید و نگران پشتیبانی تمامی مرورگرها از آن باشید. آن همه ساعت هایی که برای رفع باگ صرف می کردید هم دیگر لازم نیستند. در واقع شما بیشترِ کار را از دوش خودتان برمی دارید و بر شانه بوت استرپ می گذارید.
حتی طراحان back end نیز با یک front end ریسپانسیو سرو و کار دارند و دیگر لازم نیست زمانشان را برای کار با html و css بگذارند. بوت استرپ می تواند برای هر سایتی ( یک سایت ایستا ، یک سایت php و یا حتی CMS ها ) استفاده شود. انعطاف پذیری آن همان ویژگی ای است که در زمانتان بسیار صرفه جویی کرده و نیاز به اصلاحات فراوان را از بین می برد. علاوه بر این ها، می توانید تنها در چند دقیقه bootstrap را از سایت گیت هاب دانلود کرده و کار را شروع کنید.
2- بوت استرپ و یک سیستم گرید (Grid System) ریسپانسیو

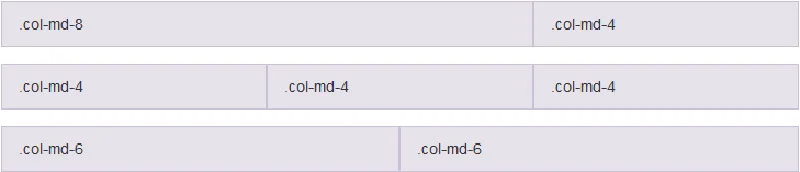
اگر می پرسید که سیستم گرید در بوت استرپ چیست ، باید بگویم که سیستم گرید bootstrap به شما کمک می کند تا با استفاده از 12 ستون ، صفحه بندی مورد نظر خود را بسازید. به جای اینکه ساعت ها از زمان با ارزشتان را صرف طراحی گرید بکنید، می توانید از گرید موجود استفاده کنید. می توانید خیلی راحت هر کدام از container ها را با محتوای خودتان پر کنید و اندازه هر ستون را مشخص کنید ( و یا صرفاً از مقادیر پیش فرض استفاده کنید ). در هر صورت، استفاده از گرید ، سریعتر و راحت تر است.
3- تغییر اندازه عکس ها

برای اینکه یک سایت ریسپانسیو باشد، باید زمان لود صفحات را پایین بیاورید و یکی از دلایل اصلی برای کندی سایت ، عکس ها هستند. خوشبختانه، بوت استرپ خودش کدی برای تغییر اندازه عکس ها بطور خودکار دارد که از قوانین از پیش تعریف شده css استفاده کرده و برای عکس ها یک کلاس جدید تعریف می کند.
4- سازگاری با انواع مرورگرها

امروزها، افراد با انواع دستگاه ها، پلتفرم ها و مرورگرها به اینترنت وصل می شوند. این یکی دیگر از مزیت های bootstrap است. چون با بسیاری از مرورگرها سازگار است و به شما در ساختن سایت هایی گسترش پذیر و ریسپانسیو کمک می کند.
5- امکان شخصی سازی بالا
بوت استرپ به شدت قابل شخصی سازی است. به عنوان برنامه نویس می توانید بنا به نیازهای پروژه خود، انتخاب های منحصر بفردی داشته باشید. تنها با زدن تیکِ یک باکس، می توانید بسیاری از این ویژگی ها را فعال یا غیرفعال کنید.
6- بوت استرپ پایدار است
بوت استرپ از ابزارهایی درون خود استفاده می کند که همیشه یکسان هستند. می دانید تفکر پشت بوت استرپ چیست ؟ طبق گفته بنیانگذار آن (Mark Otto):
هدف بوت استرپ ایجاد پیوندِ بیشتر بین طراحان و توسعه دهندگان و ساده کردن کار در عین پایدار و سالم نگه داشتن کُد است.
7- راحت با ابزارهای دیگر یکپارچه می شود
بوت استرپ می تواند به راحتی با پلتفرم ها یا حتی فریم ورک های مختلف یکپارچه شود. می توانید به راحتی روی سایت های موجود نیز از آن استفاده کنید. برخی از المان های آن می توانند در css ای که از قبل داشتید ، به راحتی مورد استفاده قرار گیرند.
8- برخی از کامپوننت هایش، از قبل استایل دهی شده اند
یکی از ساده ترین روش ها برای استایل دادن به یک پروژه، این است که از کامپوننت های آماده ای که از قبل استایل دهی شده اند استفاده کنید (کامپوننت هایی مثل منوهای آبشاری ، اعلان ها و نوارهای مسیردهی ). این کامپوننت های آماده به شما کمک می کنند که پروژه ای قویتر داشته باشید و یکی از مهمترین مزیت های این فریم ورک نیز همین است. استفاده از کامپوننت های آماده ، یکی از بزرگترین رازهای پشت پرده سایت های با طراحی زیبا است.
9- جامعه کاربری بزرگی دارد
این حقیقت که bootstrap یکی از محبوب ترین ( اگر نگوییم محبوب ترین ) فریم ورک های css است، باعث شده تا جامعه کاربری بزرگتری نیز داشته باشد که می تواند به شما در حل هر مشکلی کمک کند. پروژه بوت استرپ توسط گیت هاب ، میزبانی و مدیریت می شود و بیش از 500 برنامه نویس در آن مشارکت داشته و تقریبا 10 هزار commit برای آن وجود دارد.
[*] نظر شما درباره بوت استرپ چیست ؟ اگر دوست دارید کار با آن را آموزش ببینید، کافی است تا نظرات خود را در قسمت دیدگاه ها ثبت کنید. موستانگ ، خواندن بازخورد های شما را بسیار دوست دارد. 😊
[*] برای دوره های آموزشی در حوزه طراحی وب ، کافی است تا موستانگ را در کلاس درس دنبال کنید. در مانژ نیز می توانید نمونه کدهای فراوانی از انواع زبان های برنامه نویسی را پیدا کنید و سوالات خود را نیز قرار دهید.
[*] مرجع: سایت whatIs و سایت wpamelia