اگر بلد هستید که چگونه یک وبسایت درست کنید اما بلد نیستید که چگونه یک اپ اندروید بسازید، نگران نباشید! می توانید از همین مهارت هایتان هم بهترین نتیجه را بگیرید! در واقع خیلی ها هستند که از کدهای خودِ وبسایت استفاده کرده و اپ می سازند. شما هم اگر می خواهید با حداقل میزان کد ، اپ بنویسید ، می توانید این کار را انجام دهید. در این سری از ویدئوهای آموزشی با موستانگ هم قدم شوید تا روش ساخت اپ برای سایت را به شما آموزش دهیم. در انتها نیز می توانید فایل پروژه اندروید استودیو را کاملاً رایگان دانلود کرده و تنها با تغییر آدرس سایت به سایت خودتان، از آن استفاده کنید.
مراحل لازم در ساخت اپ برای سایت
1- اول لازم است تا وبسایتتان را بسازید. می توانید خودتان برنامه نویسی کنید و یا از ابزارهایی نظیر اسکوئر اسپیس یا وردپرس استفاده کنید.
2- سپس لازم است تا اندروید استودیو را دانلود کنید. (از اینجا دانلود کنید) با دانلود این ابزار ، شما هم یک IDE یا محیط توسعه برای کدنویسی را دانلود می کنید و هم Android SDK را (که کد شما را به یک اپ اندرویدی تبدیل می کند). تمامی اینها در همان بسته دانلودی موجود است و همه شان با هم نصب خواهند شد ( [*] فقط دقت کنید که به دلیل تحریم های صورت گرفته توسط سایت گوگل علیه ایران ، باید در تمامی مراحل دانلود ، نصب و حتی اجرای اندروید استودیو ، ابزارهای تحریم شکنتان روشن باشد).
3- پس از اینکه اندروید استودیو را روی کامپیوترتان نصب کردید، می توانید از طریق ویدئوی آموزشی زیر با ساخت اپ برای سایت آشنا شوید. (در ادامه نیز می توانید فایل پروژه را دانلود کرده و تنها با تغییر چند خط از کد و چند عکس ، اپ اندرویدی برای سایتتان را بسازید).
فایل پروژه اندروید استودیو را از اینجا دانلود کنید.
WebView : ابزار اصلی مان در ساخت اپ برای سایت
تنها کاری که به منظور ساخت اپ برای سایت لازم است ، اینست که یک WebView تمام صفحه بسازید. WebView یکی از کلاس های اندروید است که برای نمایش سایت ها و کدهای html در اپ استفاده می شود. در واقع WebView مرورگر اندروید است (برای آشنایی دقیق تر با نحوه کدنویسی WebView در اندروید ، به این پست از مانِژ مراجعه کنید).
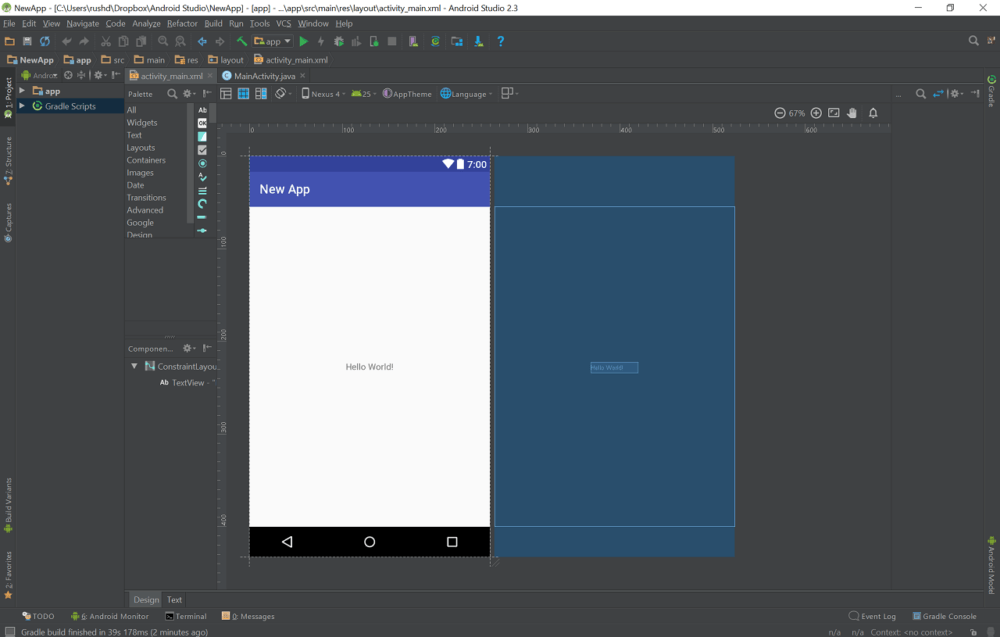
اندروید استودیو خودش ابزارهای لازم برای طراحی گرافیکی را نیز دارد که می توانید بدون هیچ نیازی به کدنویسی ، Webview خودتان را بسازید:

4- حالا که پروژه را ساختید و با کدهای آن آشنا شدید ، می توانید برنامه را کامپایل (در اینجا می گوییم build) و اجرا کنید. برای آشنایی با نحوه build کردن ، اجرا و ساخت فایل اجرایی اندروید ، ویدئوی آموزشی زیر را مشاهده کنید:
وقتی پروژه را اجرا کردید ، شما یک اپ اندرویدی تمام صفحه از وبسایتتان دارید و تا زمانی که سایتتان ریسپانسیو باشد و کاربر هم به اینترنت اتصال داشته باشد، شما برای خودتان یک اپ عالی خواهید داشت. (برای نوشتن کد لازم برای چک کردن اتصال اینترنت ، به این پست در مانِژ مراجعه کنید).
دقت کنید که …
کاری که ما اینجا برای ساخت اپ برای سایت انجام دادیم ، خیلی ساده و ابتدایی ولی در عین حال کارآمد بود. در مواقعی که وقت و انرژی لازم برای کدنویسی بیشتر را نداشته باشید، می توانید از این روش استفاده کرده و یک اپلیکیشن فوری برای وبسایتتان بسازید و از این طریق کاربرانتان ترغیب شوند تا برنامه شما را روی گوشی هایشان نصب کرده و همیشه وبسایت شما را با خودشان همراه داشته باشند!
اما دقت کنید که رسالت اصلی یک اپ اندرویدی ، این است که جداگانه و مختص گوشی طراحی شود و صرفاً یک مرورگر نباشد. به همین دلیل هم هست که ممکن است اپ شما توسط بازارهای اپلیکیشن (نظیر کافه بازار و گوگل پلی) پذیرفته نشود. با اندکی کدنویسی بیشتر می توانید یک اپلیکیشن اختصاصی نیز داشته باشد. به زودی موستانگ این آموزش را نیز برای شما قرار خواهد داد.
[*] نظر شما در مورد ویدئوی آموزش ساخت اپ برای سایت چیست ؟ اگر هر گونه سوال ، ابهام یا پیشنهادی برای تولید محتوا داشتید، کافی است تا نظرات خود را در قسمت دیدگاه ها ثبت کنید. موستانگ ، خواندن بازخورد های شما را بسیار دوست دارد. 😊
[*] برای مطالب جذاب بیشتر نیز کافی است تا موستانگ را در پادوک دنبال کنید. در مانژ نیز می توانید نمونه کدهای فراوانی از انواع زبان های برنامه نویسی را پیدا کنید و سوالات خود را نیز قرار دهید.

