درس ها
دسته ها
دستهها
- php (1)
- امنیت (6)
- اندروید (3)
- اینترنت (2)
- برنامه نویسی (14)
- بوت استرپ (1)
- پایتون (1)
- تازه ها (22)
- ترفند ها (30)
- تکنولوژی های جدید (1)
- جاوا (2)
- جاوا اسکریپت (2)
- سئو (1)
- سخت افزار (4)
- صنعت بازی (1)
- صنعت رباتیک (1)
- طراحی وب (14)
- عکاسی (1)
- فضاهای ذخیره سازی (1)
- فلاتر (1)
- گوشی های هوشمند (1)
- متفرقه (1)
- موبایل (3)
- نرم افزار (17)
- هوش مصنوعی (4)
- وب (1)
- وردپرس (7)
- ویدئو های آموزشی (24)
رابط کاربری غنی و ریسپانسیو
حالا که توانستیم داده هایمان را دانلود کرده و در پایگاه داده اندروید ذخیره کنیم، برویم سراغ طراحی اپلیکیشن هایی با رابط کاربری غنی و ریسپانسیو برای هر اکتیویتی! پس در این درس، حسابی به موستانگ توجه کنید 🙂

لزوم داشتن یک رابط کاربری غنی و ریسپانسیو
به عنوان یک برنامه نویس اندروید، شما از این قدرت برخوردارید که تمام افکاری که در سر دارید را در یک اپلیکیشن توسعه دهید. این اپ ها باید طوری طراحی شوند که علاوه بر اینکه کارشان را به درستی انجام می دهند، برای کاربر نیز جذاب بوده و استفاده از آن ها آسان باشد. می دانستید که کاربران تنها در 30 ثانیه اول، برنامه شما را قضاوت می کنند؟! ممکن است منصفانه به نظر نرسد، اما بخش زیادی از این قضاوت، نه بر اساس عملکرد اپلیکیشن شما، بلکه بر اساس زیبایی و سادگی رابط کاربری است. یک اپلیکیشن خوب، باید بگونه ای طراحی شود که با ضمیرناخودآگاه کاربران ارتباط برقرار کند.
برخی از پارامتهایی که یک رابط کاربری غنی و ریسپانسیو باید داشته باشد، به شرح زیر است:
- باید جذاب و سرگرم کننده باشد.
- باید به روش های مختلف کاربر را سورپرایز کند. مثلاً با انیمیشن های زیبا و روان بودن کار با رابط، به طوری که کاربر قدرت را در اپلیکیشن شما حس کند.
- باید کاربر بتواند بطور مستقیم با UI و اشیای آن در تعامل باشد (نه تنها با دکمه و منو).
- باید به جای نوشته های فراوان، از تصاویر و عناصر بصریِ با کیفیت استفاده شود.
- باید از طریق منابع غنی و فراوانی که در اختیار کاربر می گذارید، امکان شخصی سازی اپلیکیشن را داشته باشد.
چطور UI اپلیکیشن خود را بسازیم ؟
همان طور که در درس های قبل دیدید، برای اینکه UI اپلیکیشن مان را بسازیم، از کلاس View استفاده می کنیم. View ها، مستطیل های در صفحه هستند. تمام ویجت های اندروید (نظیر TextField ،Button ، Spinner، CheckBox ، Radiobutton، ProgressBar) از این کلاس پایه ارث بری می کنند. لیست تمامی ویجت های موجود را می توانید در سایت توسعه دهندگان اندروید بررسی کنید.
اگر بخواهیم چندین View را با هم نشان دهیم، احتیاج به ViewGroup داریم. ViewGroup همانند یک ظرف، دربردارنده View های دیگر (فرزندانش) است. دقت کنید که ViewGroup هم یک نوع از View است.
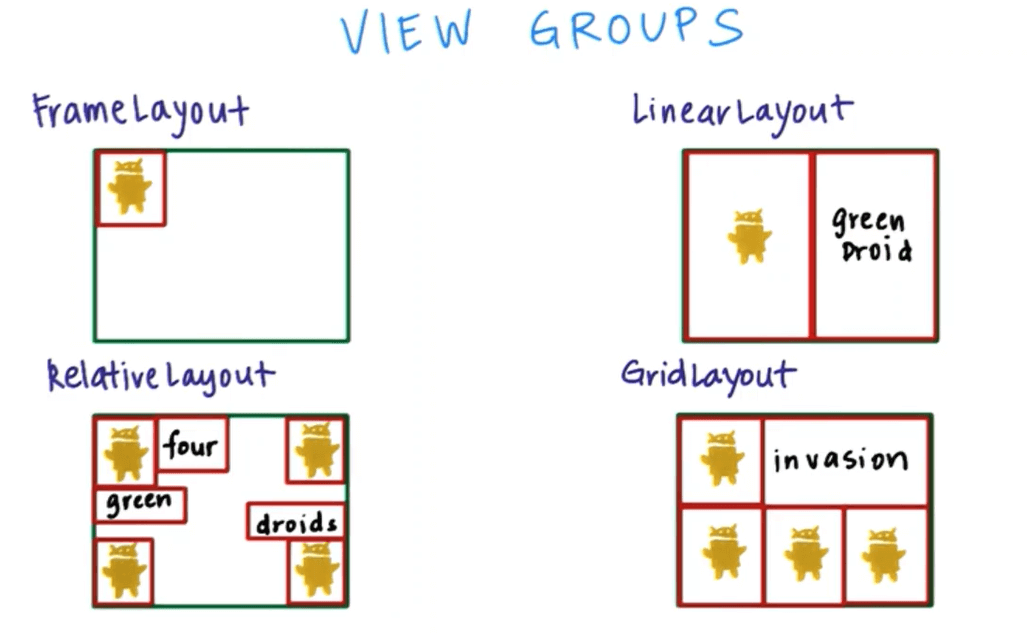
تعدادی از ViewGroup های متداول را در زیر مشاهده می کنید:
FrameLayout
اولین فرزند، بطور پیشفرض در گوشه بالا سمت چپ قرار می گیرد و فرزندان بعدی، به ترتیب روی آن قرار می گیرند. بنابرین در هر Layout تنها یک فرزند جا می گیرد.
LinearLayout
فرزندانش را در یک ردیف افقی یا یک ستون عمودی می چیند. می توان به فرزندان، یک weight یا وزن اختصاص داد و آن ها را بصورت یکنواخت یا غیریکنواخت چید.
RelativeLayout
می توانیم تعیین کنیم که هر کدام از فرزندان، در کدام قسمت از والد و یا View های دیگر (چپ، بالا، راست یا گوشه پایین) قرار بگیرد. این Layout ممکن است فضاهای خالی زیادی بوجود آورد و به اندازه LinearLayout مرتب نباشد. اگرچه، هر کدام از این Layout ها، مزایب و معایبی دارند.
GridLayout
فرزندان، سلول های یک جدول را پر می کنند. حتی بعضی از فرزندان می توانند چند سلول را با هم اشغال کنند.

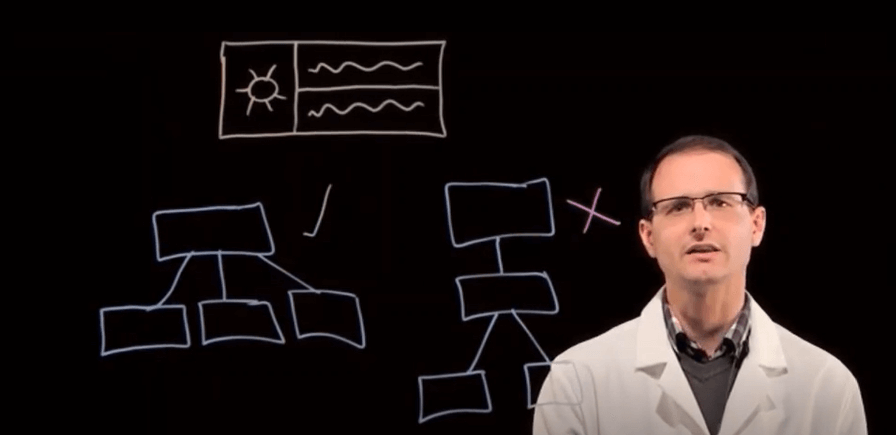
[*] همان طور که گفتیم، یک ViewGroup ، شامل چندین View به عنوان فرزند است. اما توجه داشته باشید که یک ViewGroup می تواند شامل چند Viewgroup دیگر نیز داخل خودش باشد. به منظور داشتن سرعت بیشتر و همچنین به عنوان یک تمرین خوب برنامه نویسی ، همیشه سعی کنید تا سلسله مراتب کمتری طراحی کنید. به تصویر زیر دقت کنید:

معرفی ویژگی های هر View
در ادامه با ویژگی هایی که هر View می تواند داشته باشد، آشنا می شویم.
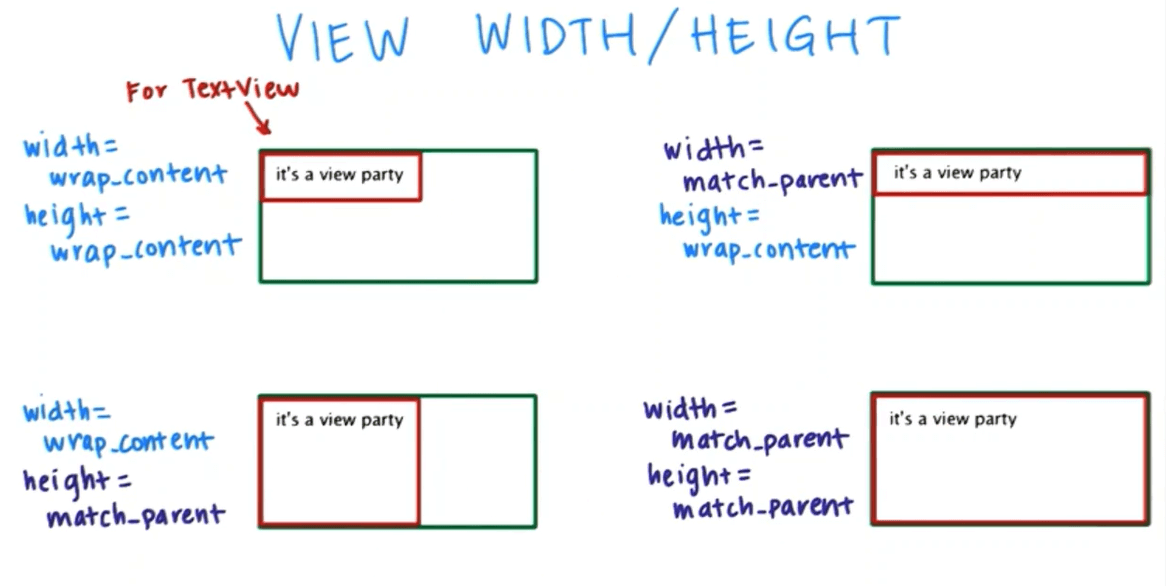
with و height
با استفاده از 2 ویژگی with و height ، می توان نحوه نمایش یک View فرزند در والد خودش را نشان داد. دو مقدار اصلی match_parent و wrap_content برای این ویژگی ها وجود دارد و در تصویر زیر می توانید انواع این مقداردهی ها را مشاهده کنید.

gravity و layout_gravity
gravity ، محل قرارگیری محتوای یک View را مشخص می کند و layout_gravity ، محل قرارگیری View نسبت به والد را مشخص می کند. به تصویر زیر دقت کنید.

padding و margin
padding ، به محتوای داخل یک View (از هر طرفی که مشخص کنیم) فاصله می دهد. margin ، به خود View (از هر طرفی که مشخص کنیم) فاصله می دهد. شکل زیر، این دو ویژگی را بطور کامل توضیح می دهد.

[*] وقتی بصورت کلی می نویسیم: layout_margin = x یا padding = x، بدین معنی است که از همه طرف می خواهیم x واحد فاصله بدهیم.
visibility
3 مقدار برای این ویژگی وجود دارد:
visible ، invisible و gone. در حالت invisible ، ویو مکانی مشخص دارد، ولی نامرئی است. در حالت gone ، ویو اصلاً مکانی برای خودش ندارد.

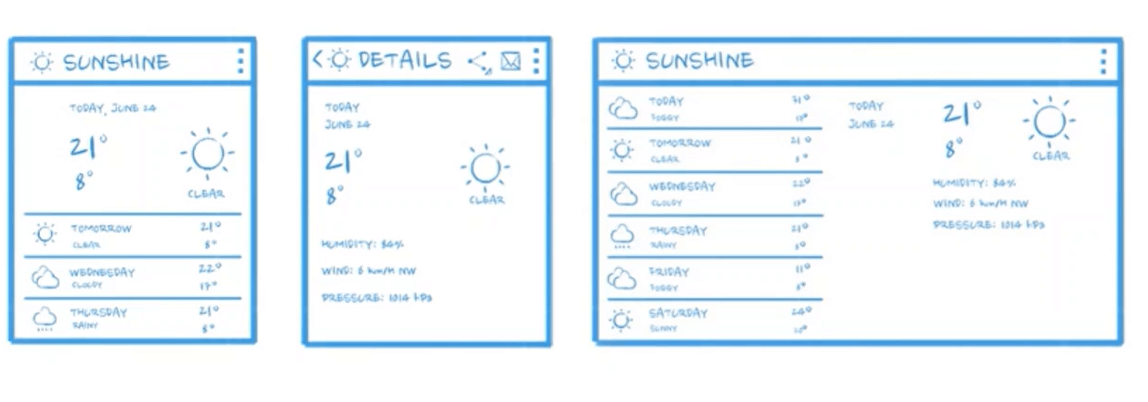
پیاده سازی رابط های Sunshine
حال موستانگ می خواهد sunshine را با بکارگیری این کلاس ها بسازد. صفحه هایی که باید ساخته شوند:
- صفحه اصلی (که شامل لیستی از پیش بینی های هواشناسی در روزهای مختلف است)
- صفحه مشخصات (که جزئیات هر پیش بینی را نمایش می دهد)
- صفحه ای جداگانه برای مشخصات در تبلت (برای ریسپانسیو کردن اپلیکیشن و نمایش بهتر در صفحات پهن تر (از جمله تبلت) این کار را انجام می دهیم)

[*] برای درک کامل نحوه پیاده سازی تمامی این موارد، ویدئوی این بخش را مشاهده کنید.
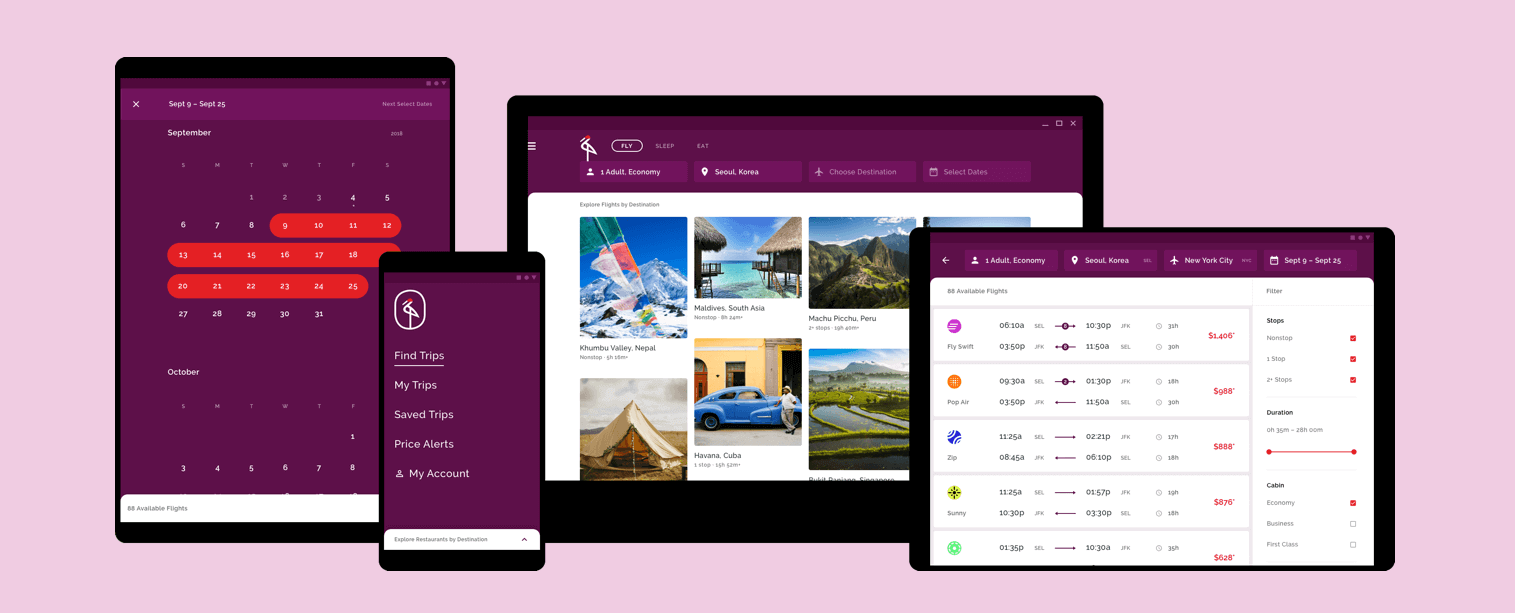
رابط کاربری غنی و ریسپانسیو
حالا با موستانگ همراه شوید تا برویم سروقت ریسپانسیو کردن Sunshine! همان طور که می دانید، دستگاه های مختلفی می توانند اندروید را نصب کنند (گوشی ها، تبلت ها، تلویزیون های هوشمند). ریسپانسیو بودن به معنای این است که برنامه ما در هر دستگاهی، متفاوت و متناسب با اندازه صفحه آن دستگاه نمایش داده شود (حتی گوشی های هوشمند نیز می توانند انواع مختلفی از نظر سایز صفحه داشته باشند).
تمامی منابعی که شما برای اپلیکیشن استفاده می کنید، در فولدر res قرار دارد، که آن هم دسته بندی های مختلفی دارد. مثلاً داده های رشته ای (فایل strings.xml) در فولدر values است. layout ها (فایل mainActivity.xml) در فولدر layout قرار دارد و غیره.
اندروید این امکان را به ما می دهد که برای هر نوع دستگاهی، فولدرهای خاص خودش را داشته باشید (مثلاً برای صفحه نمایش های مختلف، زبان های مختلف و یا حتی لمسی یا لمسی نبودن دستگاه).
حالا اگر دستگاه های مختلف بخواهند اپلیکیشن ما را اجرا کنند، اندروید ابتدا نوع دستگاه را شناسایی می کند، سپس فولدر متناسب با آن را پیدا کرده و از منابع آن استفاده می کند. مثلاً اگر از عکس Image.png بخواهیم استفاده کنیم، می توانیم نسخه های مختلفی از آن (ldpi ,mdpi ,hdpi ,xhdpi ,xxhdpi) را تهیه کرده و در زمان اجرا، اندروید خودش عکس متناسب با دستگاه را انتخاب می کند.(dpi واحد اندازه گیری رزولوشن عکس ها و مستقل از پیکسل است).
در نهایت
[*] در این درس، با لزوم داشتن رابط کاربری غنی و ریسپانسیو آشنا شدیم و نحوه پیاده سازی آن در اندروید را آموختید. با موستانگ در آخرین درس همراه باشید تا بپردازیم به اعلان ها و سرویس ها.
[*] سوالات و نظرات خود را می توانید در پایین این نوشته و در قسمت دیدگاه ها ثبت کنید. همچنین، در قسمت مانژ می توانید نمونه کدهایی از این درس را مشاهده کرده و سوالات اندروید خود را نیز قرار دهید. تیم متخصصان برنامه نویسی موستانگ ، پاسخگوی شما خواهند بود.