اگر اهل مقاله نویسی در فضای وب باشید، حتماً می دانید که تصاویر نقشی اساسی برای جذاب تر شدن محتوایتان دارند. یک محتوای متنی بدون تصویر، کاربر را خسته می کند و از نظر سئو نیز امتیاز پایینی دارد. امّا آیا می دانید که حجم تصاویر انتخابیتان هم تاثیر بسزایی در سرعت لود صفحات دارد؟ و اگر تصاویری با مقیاس های بزرگ و یا حجم بالا انتخاب کنید، سایتتان کند شده و کاربر به همان اندازه از کندی سایت دلزده خواهد شد. پس چه کار باید کرد؟ با موستانگ در این مقاله همراه باشید تا راه فشرده سازی تصاویر در وردپرس را بگوییم ، بدون نصب هیچگونه افزونه اضافی! همچنین با فرمت WebP آشنا شوید.

اگر سایت وردپرسی دارید، این را بدانید که نصب و فعال سازی هر افزونه ی جدیدی ، سرعت لود صفحات را کمتر خواهد کرد. بنابرین ما می خواهیم روش اصلی فشرده سازی تصاویر در وردپرس را بدون کمک گرفتن از هیچ افزونه ای به شما آموزش دهیم. دقت کنید که آنچه در این مقاله آموزش داده می شود ، در حالت کلی برای فشرده سازی تصاویر استفاده می شود و تفاوتی ندارد که شما سایت خود را با چه زبان برنامه نویسی طراحی کرده باشید. همیشه می توانید از این آموزه ها استفاده کنید.
فشرده سازی تصاویر در وردپرس با کمک Tinypng
یکی از فرمت های خوب برای تصاویر که قابل فشرده سازی نیز می باشد، فرمت png است. بنابرین پیشنهاد می کنیم که همیشه از این فرمت برای نمایش عکس هایتان استفاده کنید. (دقت کنید که سعی کنید تا جای ممکن از scale کمتری را برای عکس ها انتخاب کنید تا حجم آن ها زیاد نباشد – مثلاً شاید لزومی نداشته باشد که عکسی با اندازه 2000 در 800 داشته باشید) اما قبل از اینکه فایل را در سایت قرار دهید، لازم است تا یک بار آن را فشرده کنید. یک سایت عالی برای این کار سایت Tinypng است. Tinypng چه کار می کند؟
Tinypng از روش های هوشمندانه ای برای فشرده سازی فایل های png استفاده می کند. با کاهش تعداد رنگ های عکس، بایت های کمتری برای ذخیره سازی استفاده می شود. نتیجه این کار، تقریباً روی عکس غیر قابل تشخیص است اما تفاوت بسیاری روی حجم عکس ایجاد می شود!
با استفاده از این سایت ، می توانید کاملاً رایگان ، بیشتر از نصف حجم عکس حتی بیشتر از آن را کاهش دهید! تنها کاری که باید انجام دهید اینست که وارد سایت شده و فایل خود را آپلود کنید، چند ثانیه صبر کرده و در نهایت می توانید فایل فشرده شده را دانلود کنید. امکان آپلود و دانلود همزمان تا 20 عکس نیز وجود دارد.

از این بیشتر هم می شود؟
تا اینجا خیلی خوب است. توانستیم بیش از نیمی از حجم عکس را کاهش دهیم، اما صبر کنید! فشرده سازی تصاویر در وردپرس می تواند بیش از این ها باشد! آیا نام فرمت WebP را تا به حال شنیده اید؟ احتمالاً هنگام مطالعه مقاله های متفاوت در فضای وب، با تصاویری که با این فرمت ذخیره شده اند روبرو شده اید.
WebP یک فرمت مدرن برای تصاویر است که می تواند عکس های موجود در وب را بدون از دست دادن کیفیت فشرده کند. با استفاده از این فرمت، طراحان وب می توانند تصاویری با حجم کمتر و کیفیت بهتر تولید کرده و وب را سریع تر کنند.
حالا سوالی که پیش می آید این است:
“چطور فرمت png یا jpg را به WebP تبدیل کنیم؟”
فشرده سازی تصاویر در وردپرس با کمک فرمت WebP
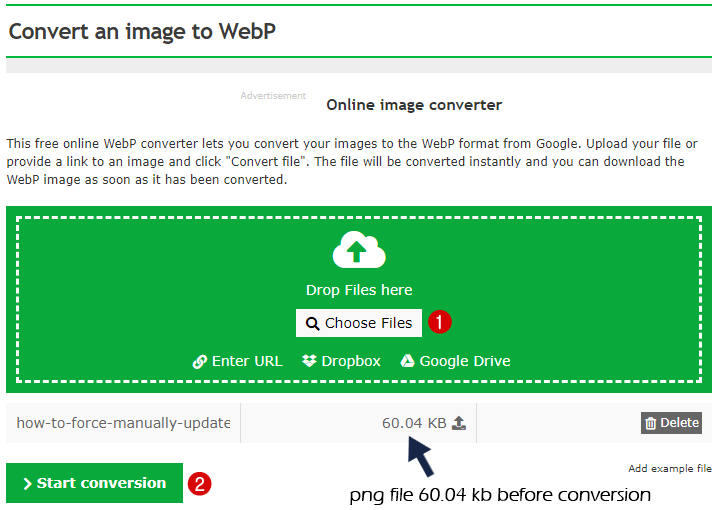
با استفاده از سایت image online converter website می توانید کاملاً رایگان و بدون نیاز به داشتن هیچ حسابی، تصاویر خود را به فرمت WebP تبدیل کنید. تنها لازم است تا به سایت رفته و فایل های خود را آپلود کنید. پس از آن کافی است تا دکمه Start Conversion را زده تا کار تبدیل انجام شود. در انتها می توانید فایل خود را دانلود کنید.

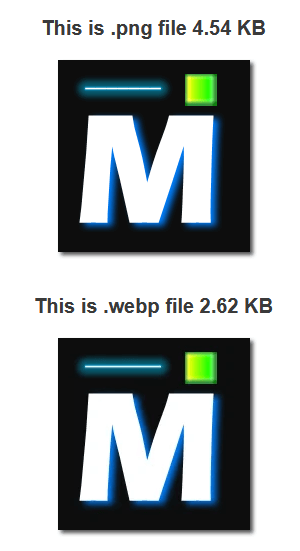
همان طور که در تصاویر زیر مشاهده می کنید، شما بدون از دست دادن کیفیت، عکسی با حجم حدود 25-35 درصد کمتر از قبلی دارید:

فعال کردن قابلیت WebP در وردپرس ، رفع خطای: ” این نوع پرونده به دلایل امنیتی مجاز نیست “
اگر بخواهید فایل WebP را در سایت وردپرس یتان آپلود کنید، احتمالاً با تصویری همانند شکل زیر مواجه خواهید شد:

وردپرس بطور پیش فرض، آپلود و نمایش فایل های WebP را پشتیبانی نمی کند. اما موستانگ به شما توضیح می دهد که چگونه و تنها در چند قدم، این قابلیت را در سایتتان فعال کنید. در قسمت مدیریت سایت وردپرس تان وارد شده و به قسمت نمایش >> ویرایشگر پوسته بروید. در سمت چپ صفحه، بر روی functions.php کلیک کنید. با کلیک بر روی آن، این فایل باز می شود. سپس در انتهای فایل این خطوط از کد را اضافه کرده و فایل را ذخیره کنید:
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');اگر می خواهید در قسمت رسانه ، بتوانید پیش نمایش عکس را مشاهده کنید، این خطوط را نیز به انتهای همان فایل اضافه کنید:
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);در نهایت
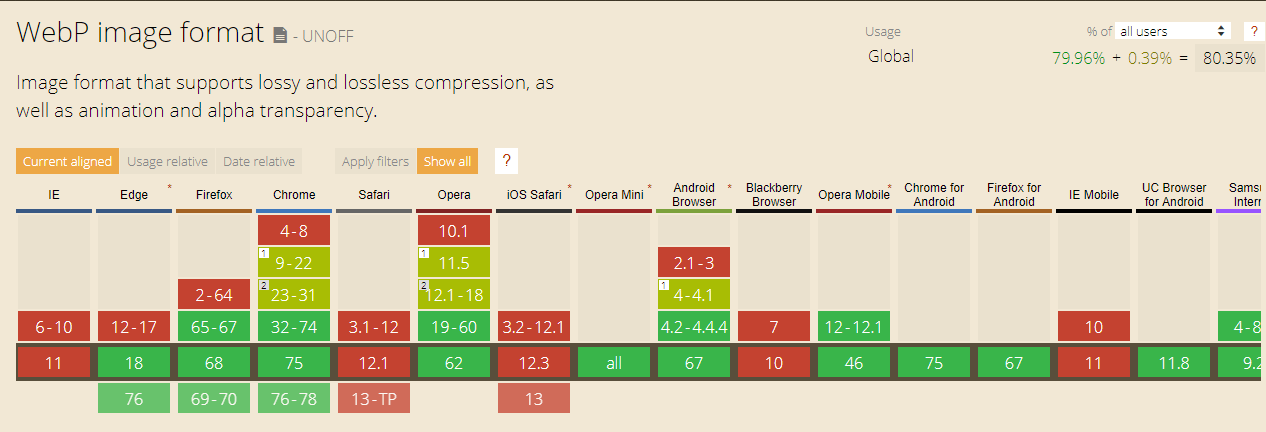
[*] نکته ای که باید به آن توجه داشته باشید اینست که فرمت WebP با وجود اینکه توسط 85 درصد از مرورگرهای موجود پشتیبانی می شود، اما همچنان توسط مرورگر اپل یعنی Safari پشتیبانی نمی شود. بنابرین قبل از استفاده از این نوع فرمت، باید طیف مرورگرهای مورد استفاده توسط کاربرانتان را نیز مورد مطالعه قرار دهید. البته اپل به تازگی از پشتیبانی این فرمت از تصاویر در مرورگر Safari در iOS 14 و macOS 11 Big Sur خبر داده است.
در زیر می توانید مرورگرهایی سازگار با WebP را مشاهده کنید:

[*] شما با تصاویرتان چه می کنید؟ به نظرتان فشرده سازی تصاویر مهم است؟ از فرمت WebP استفاده می کنید؟ اگر هر گونه سوال و یا ابهامی در این مورد داشتید، می توانید در پایین همین نوشته و در قسمت ثبت دیدگاه ها با ما در میان بگذارید. برای ترفندهای نرم افزاری بیشتر نیز کافی است تا موستانگ را در پادوک ترفند دنبال کنید.