با کدام ویژگی css می توانیم شکل های انحنا دار بسازیم؟
- نفیسه افقی 5 سال قبل سوال کرد
- آخرین ویرایش 5 سال قبل
- شما باید برای ارسال دیدگاه وارد شوید
یکی از ویژگی های پرطرفدار css که برای این کار کاربرد دارد، border-radius است. به راحتی با نوشتن کدی همانند:
;border-radius: 4px
می توانید یک شکل انحنادار ایجاد کنید.
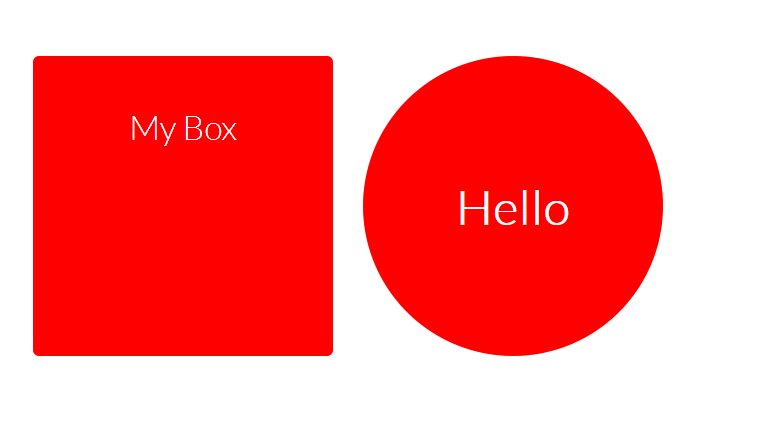
می دانستید که با این ویژگی می توانید دایره نیز ایجاد کنید؟ تنها کاری که لازم است انجام دهید اینست که radius را به نصف عرض یا ارتفاع عنصر تنظیم کنید:
;border-radius: 50px
<div class="box"><p>My Box</p></div>
<div class="circle">
<p>Hello</p>
</div>
body {
margin: 20px auto;
font-family: "Lato";
font-weight: 300;
padding: 20px;
}
.box {
border-radius: 4px;
background: red;
width: 200px;
height: 200px;
line-height: 50px;
text-align: center;
margin: 20px;
color: white;
font-size: 1.4rem;
float: left;
}
.circle {
background: red;
width: 200px;
height: 200px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
color: white;
font-size: 2rem;
font-weight: 600;
margin: 20px;
}display: flex;
align-items: center;
justify-content: center;- نفیسه افقی 5 سال قبل پاسخ داد
- آخرین ویرایش 5 سال قبل
- شما باید برای ارسال دیدگاه وارد شوید






