چطور در منوی وردپرس یک دکمه یا button قرار دهیم؟

- نفیسه افقی 4 سال قبل سوال کرد
- آخرین ویرایش 4 سال قبل
- شما باید برای ارسال دیدگاه وارد شوید
برای اینکار باید ابتدا یک آیتم در منو بسازید و سپس با استفاده از کد css آن را بصورت button و به هر شکلی که تمایل دارید نمایش دهید.
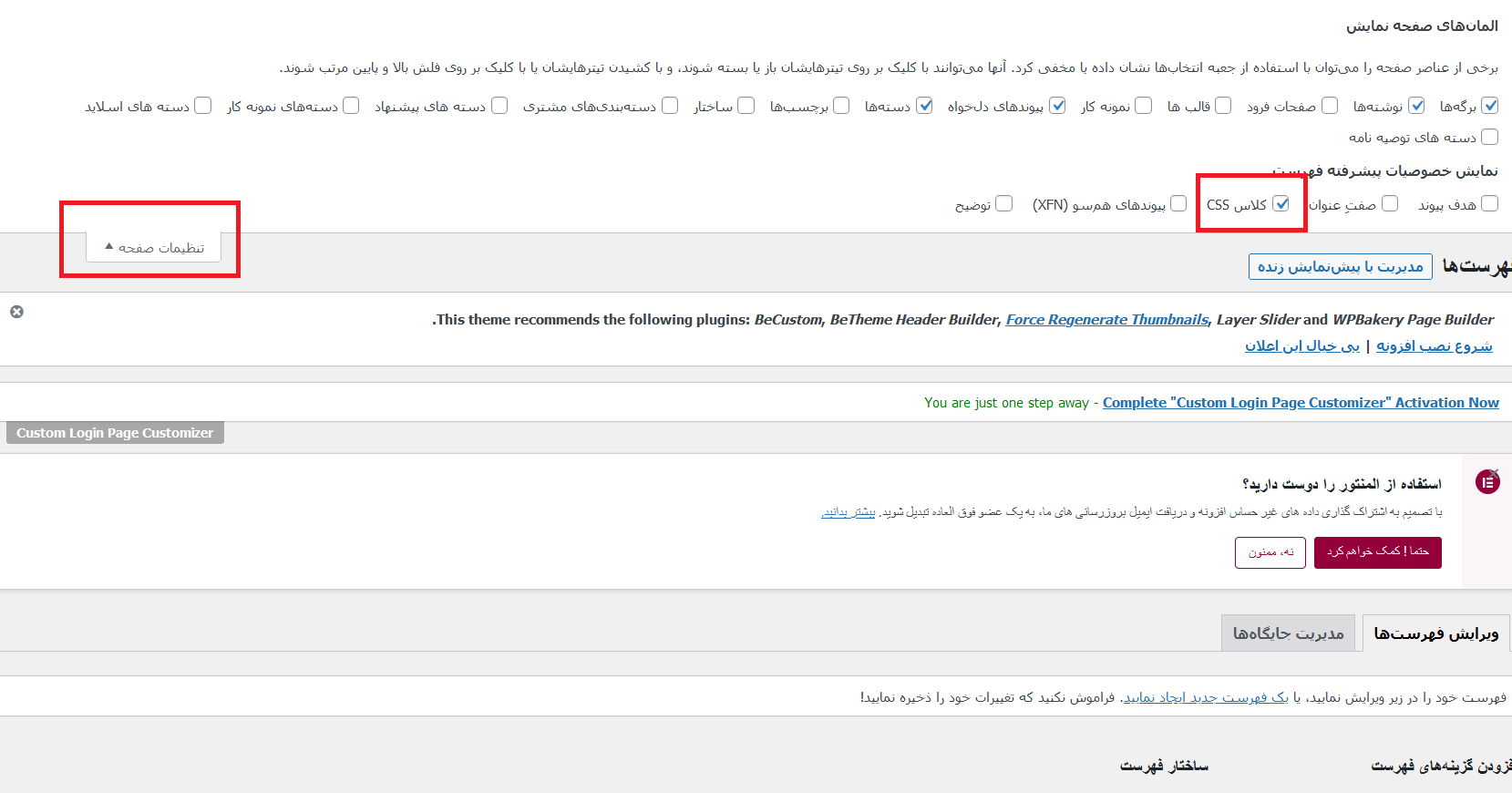
ابتدا وارد نمایش > فهرست ها شوید. سپس از بالا سمت چپ صفحه ، گزینه تنظیمات صفحه را انتخاب کرده و تیک قسمت کلاس css را بزنید. با این کار می توانید به هر کدام از آیتم های منو یک کلاس css اختصاص دهید.

حالا یک آیتم جدید بسازید و نامی برای کلاس css آن انتخاب کنید ( برای مثال ما menu-button را انتخاب کردیم)

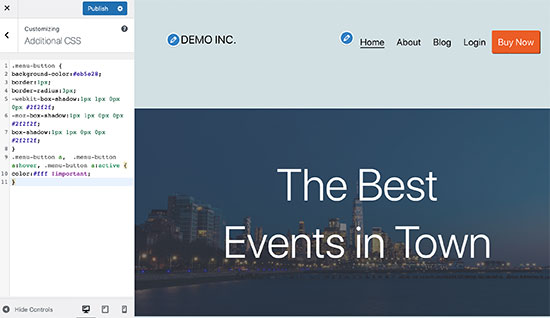
حالا کافی است تا به قسمت سفارشی سازی سایت رفته و کد css دلخواه خود را برای شکل دهی به این آیتم وارد کنید ( برای مثال می توانید از کد زیر استفاده کنید):
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}با این کار می توانید یک button در منو به شکل زیر داشته باشید:

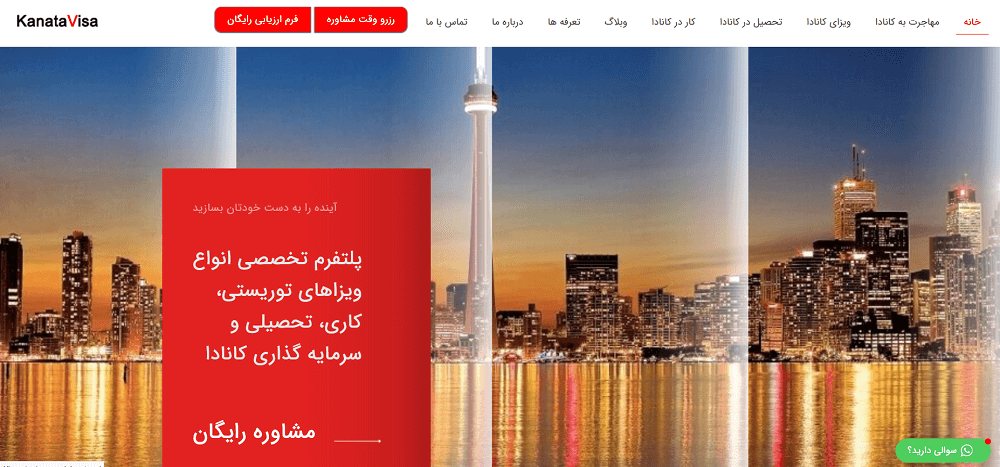
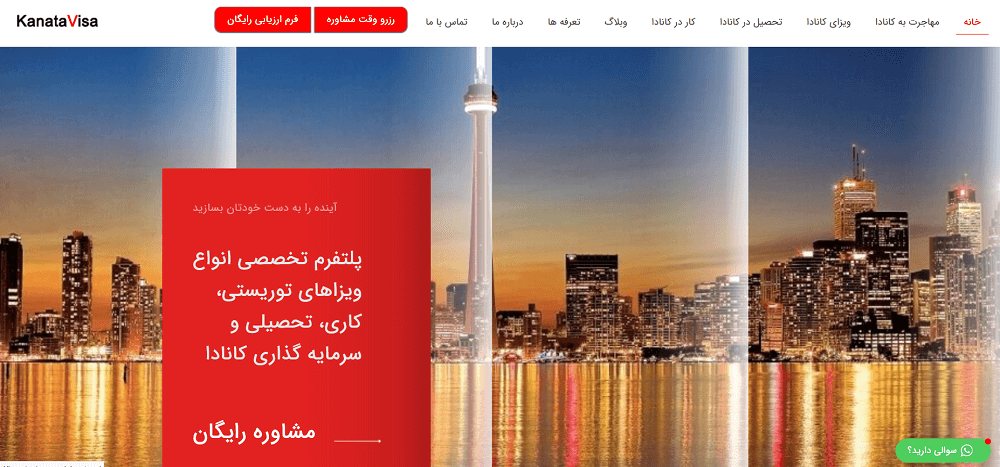
با کمی شخصی سازی و وقت بیشتر می توانید button های زیباتری نیز بسازید. بطور مثال برای ساخت صفحه زیر ، من از کد css زیر برای دو آیتم منو با کلاس های menu-button1 و menu-button2 استفاده کردم.
*دقت کنید که برای منوی چسبان ( sticky ) نیز کد جداگانه ای استفاده شده است.

.menu-button1 {
margin: 16px 10px 0px 0px !important;
height: 40px !important;
background-color:#ff0000;
border:1px 1px 1px 1px;
border-radius:0px 10px 10px 0px;
-webkit-box-shadow:1px 1px 1px 1px #2f2f2f;
-moz-box-shadow:1px 1px 1px 1px #2f2f2f;
box-shadow:0px 1px 1px 1px #2f2f2f;
}
.menu-button1 a, .menu-button1 a:hover, .menu-button1 a:active {
color:#ffffff !important;
padding: 0px 0 !important;
}
.menu-button1 span
{
line-height: 40px !important;
font-weight: bold;
}
.menu-button2 {
margin: 16px 7px 0px 0px !important;
height: 40px !important;
background-color:#ff0000;
border:0px 0px 0px 0px;
border-radius:10px 0px 0px 10px;
-webkit-box-shadow:1px 1px 1px 1px #2f2f2f;
-moz-box-shadow:0px 0px 0px 0px #2f2f2f;
box-shadow:0px 1px 1px 1px #2f2f2f;
}
.menu-button2 a, .menu-button2 a:hover, .menu-button2 a:active {
color:#ffffff !important;
padding: 0px 0px 0px 0px !important;
}
.menu-button2 span
{
line-height: 40px !important;
font-weight: bold;
}
.is-sticky .menu-button2 {
margin: 10px 7px 0px 0px !important;
height: 37px !important;
}
.is-sticky .menu-button1 {
margin: 10px 10px 0px 0px !important;
height: 37px !important;
}
.is-sticky .menu-button1 span
{
line-height: 37px !important;
font-weight: bold;
}
.is-sticky .menu-button2 span
{
line-height: 37px !important;
font-weight: bold;
}- نفیسه افقی 4 سال قبل پاسخ داد
- آخرین ویرایش 4 سال قبل
- شما باید برای ارسال دیدگاه وارد شوید






